Color Roles
역할이 부여된 색상은 색상에 특정 기능적 역할(주요 액션, 오류, 정보 등)을 할당하여 사용자 인터페이스 전반에 걸쳐 일관성, 명확성, 접근성을 보장합니다.
SEED의 역할 기반 색상 시스템은 Property(속성), Role(역할), Variant(변형), State(상태) 체계로 구성되어 있습니다.

Property (속성)
Foreground, Background, Stroke 세 가지 기본 속성으로 시작합니다.

Background
전체 화면 또는 UI의 배경에 사용하는 색상입니다.
Foreground
텍스트, 아이콘 등 UI의 전경 요소에 사용하는 색상입니다.
Stroke
경계를 구분하는 선 또는 UI 요소의 윤곽선에 사용하는 색상입니다.
Role (역할)
전경, 배경, 스트로크의 기본 카테고리에 더해 brand, neutral, positive와 같은 특정 역할을 포함합니다. 이러한 역할 키워드는 색상 간의 기능적, 의미적 차이를 표현할 수 있는 레이어를 추가합니다. 일부 역할은 여러 카테고리에 걸쳐 적용될 수 있으며(e.g. fg/brand, bg/brand, stroke/brand), 사용자 인터페이스 전반에 걸쳐 일관된 사용을 보장합니다.
Brand
Brand 색상은 브랜드와 관련된 요소들이 즉각적으로 인식될 수 있도록 돕습니다. 또한, 화면에서 가장 중요한 액션을 강조하는데 사용할 수 있습니다.
- fg/brand
- bg/brand-solid
- bg/brand-solid-pressed
- stroke/brand


Neutral
Neutral 색상은 일반적인 콘텐츠에 사용되는 기본 색상입니다. 주목도가 가장 높지는 않지만, 여전히 가시성이 필요한 요소에 사용됩니다.
- fg/neutral
- fg/neutral-muted
- fg/neutral-subtle
- fg/neutral-inverted
- bg/neutral-solid
- bg/neutral-weak


Positive
Positive 색상은 성공적인 작업, 확인, 또는 긍정적인 상태를 나타내는 데 사용됩니다.
- fg/positive
- fg/positive-contrast
- bg/positive-solid
- bg/positive-weak


Warning
Warning 색상은 사용자의 주의가 필요한 경고 메시지나 안내 사항을 전달하는 데 사용됩니다.
- fg/warning
- fg/warning-contrast
- bg/warning-soild
- bg/warning-weak


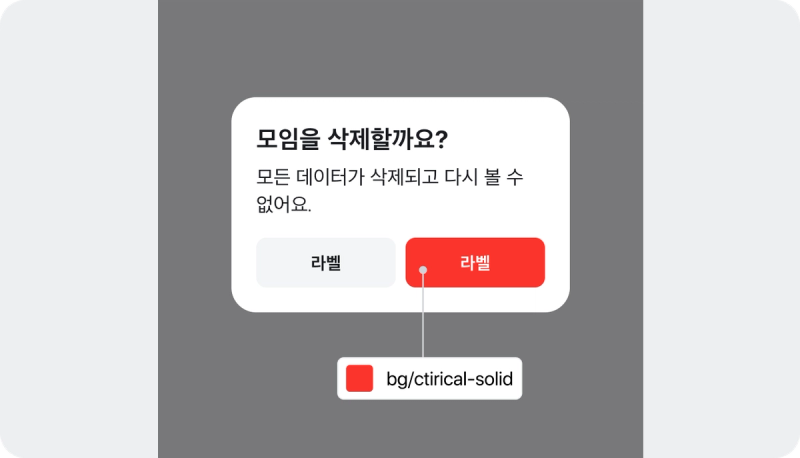
Danger
Danger 색상은 오류, 경고 또는 중요한 문제를 나타내는 데 사용됩니다. 사용자에게 부정적인 상태나 문제를 명확히 전달하여 즉각적인 주의를 끌 수 있습니다.
- fg/critical
- fg/critical-contrast
- bg/critical-solid
- bg/critical-weak


Informative
Informative 색상은 사용자에게 유용한 정보를 제공하거나 상태를 설명할 때 사용됩니다. 이러한 색상은 정보 전달을 직관적으로 만들어 줍니다.
- fg/informative
- fg/informative-contrast
- bg/informative-solid
- bg/informative-weak


Magic
Magic 색상은 특수 효과나 AI 기능 등 주목할 만한 상호작용 요소에 사용됩니다. 이러한 색상은 인터페이스 내에서 새롭고 독특한 경험을 제공할 때 유용합니다.
- fg/magic
- fg/magic-contrast
- bg/magic-solid
- bg/magic-weak

Layer
레이어 색상은 인터페이스의 깊이와 계층 구조를 나타내는 데 사용됩니다. UI에서 다양한 레이어를 시각적으로 구분하는 데 도움을 줍니다.


Variant
같은 역할을 가진 색상이라도 의도에 따라 다양한 변형이 필요할 수 있습니다. 예를 들어, Positive 역할을 가진 배경은 낮은 강조도를 가진 positive-weak 또는 높은 강조도를 가진 positive-solid 같은 변형을 가질 수 있습니다.
Status
UI 요소의 상태에 따라 색상이 변할 수 있습니다. 예를 들어, 버튼을 눌렀을 때 색상 변화로 사용자에게 상호작용이 발생했음을 표현할 수 있습니다.
Tokens
Foreground
Background
Stroke
Last updated on