Design Token
디자인 토큰은 디자인 결정을 사람과 기계가 이해할 수 있는 방식으로 인코딩하는 방법입니다.
디자인 토큰이 무엇인가요?
디자인 토큰은 디자인 결정을 데이터로 번역한 것입니다. UI의 세부 사항을 디자인과 엔지니어링 간에 전달하는 커뮤니케이션 도구이자 공통 언어입니다.
디자인 토큰은 색상, 타이포그래피, 간격, 애니메이션 등 디자인 시스템을 구성하고 유지하는 데 필요한 값들에 이름을 부여하는 것으로 구성됩니다. RGB로 표현된 색상, 숫자 및 단위로 표현된 간격, cubic-bezier로 표현된 모션 등 디자인 정의를 가진 모든 값들이 디자인 토큰으로 표현될 수 있습니다.
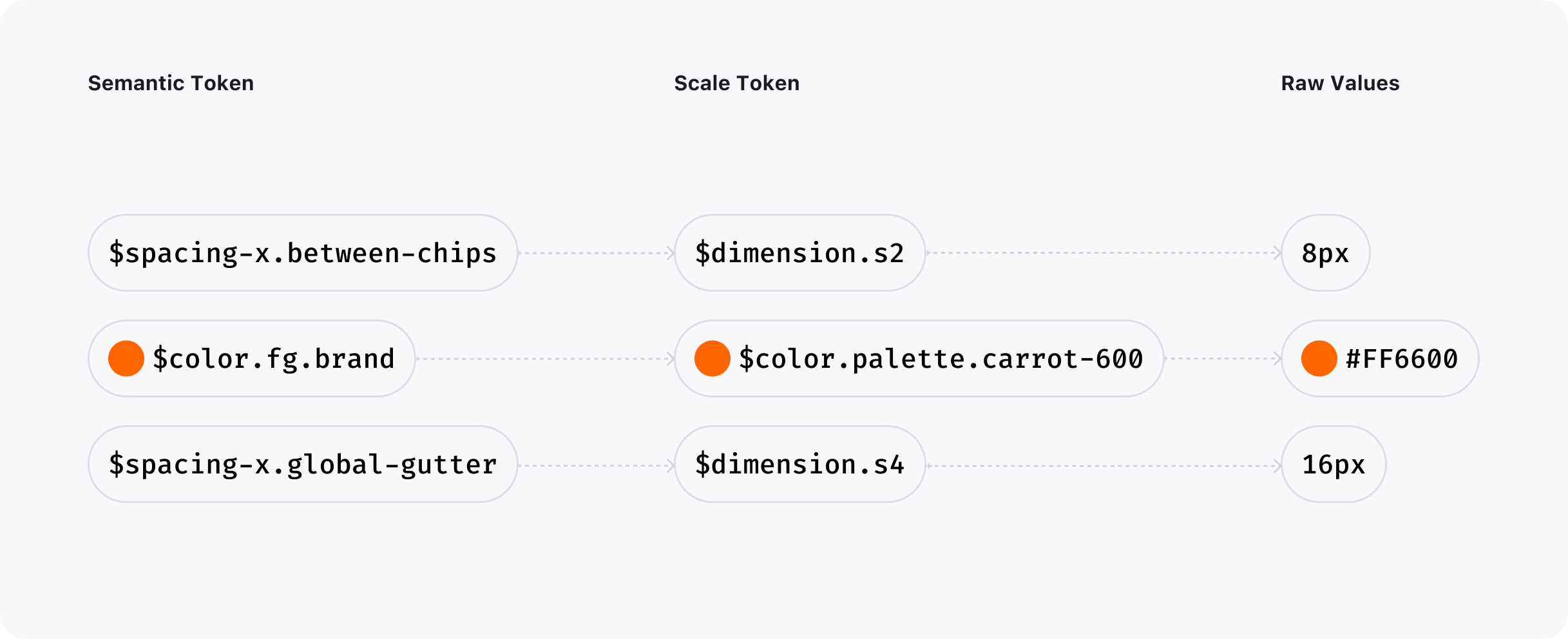
SEED 디자인 토큰의 구성

Raw values는 어떤 디스플레이 장치에 그릴 수 있는 실제 값을 의미합니다. 1px, 1dp, 1rem, 1vw 와 같이 크기를 나타내는 값, #fff, rgba(123, 123, 123, 1) 처럼 색상을 나타내는 값, "Noto Sans KR" 같은 폰트를 나타내는 값 등이 모두 해당됩니다.
사실상 무한한 값들 중에 실제로 사용될 값을 제한하고 고유한 이름을 부여하는 것으로 디자인의 일관성과 재사용성을 얻을 수 있지만, 반대로 디자인의 유연성과 창의성을 크게 제한할 수 있습니다.
SEED 디자인 토큰은 유연성을 위해 크게 2단계로 계층화하여 사용합니다.
Scale Token은 Raw value Scale 하나에 이름을 부여한 것 입니다. Scale 의 이름을 통해 전체 디자인에 사용되는 값을 유한하게 유지합니다. Scale은 미리 정의한 단위를 통해 값의 세부사항(출력장치)을 숨겨 이를 통해 특정 플랫폼에 불가지론적인 디자인을 유지할 수 있게 합니다.
Semantic Token은 Scale Token의 조합(Composition)으로 디자인 의도를 표현한 단위이며, 실제 디자인과 개발과정에서 주요 빌딩블럭으로 사용됩니다.
시스템에 존재하는 Scale 과 Semantic 정의가 전체 디자인의 스킴을 결정하고, 뷰포트나 플랫폼 등 외부 환경에 맞게 Scale에 적절한 값을 주입하는 것으로 스키마 변경없이 유연하게 스킴을 재정의할 수 있습니다.
SEED 디자인 토큰의 예시
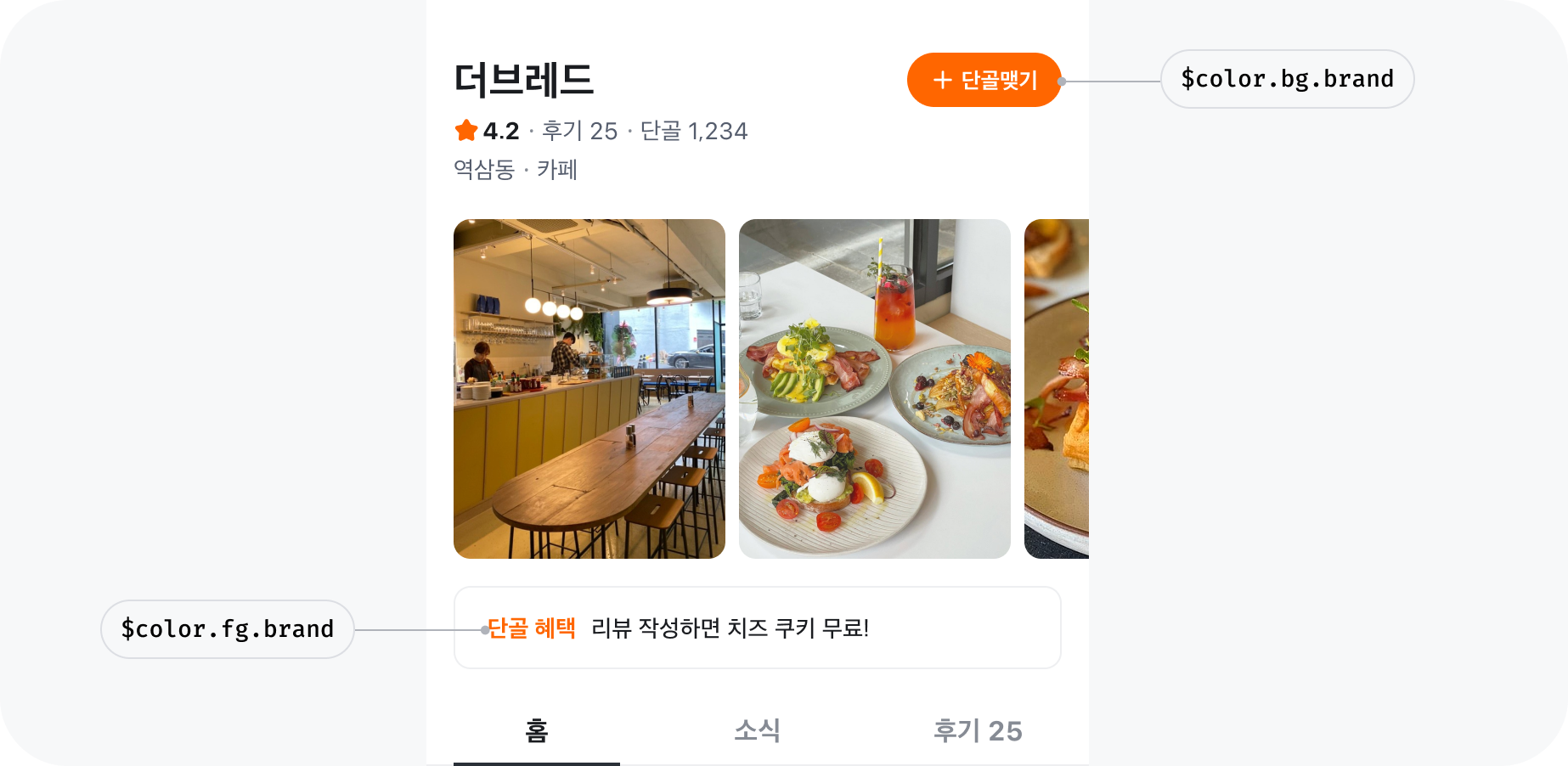
색상 토큰

fg.brand 토큰과 bg.brand 토큰은 모든 서비스에서 배경과 텍스트에 동일한 브랜드 색상을 사용할 수 있도록 돕습니다.
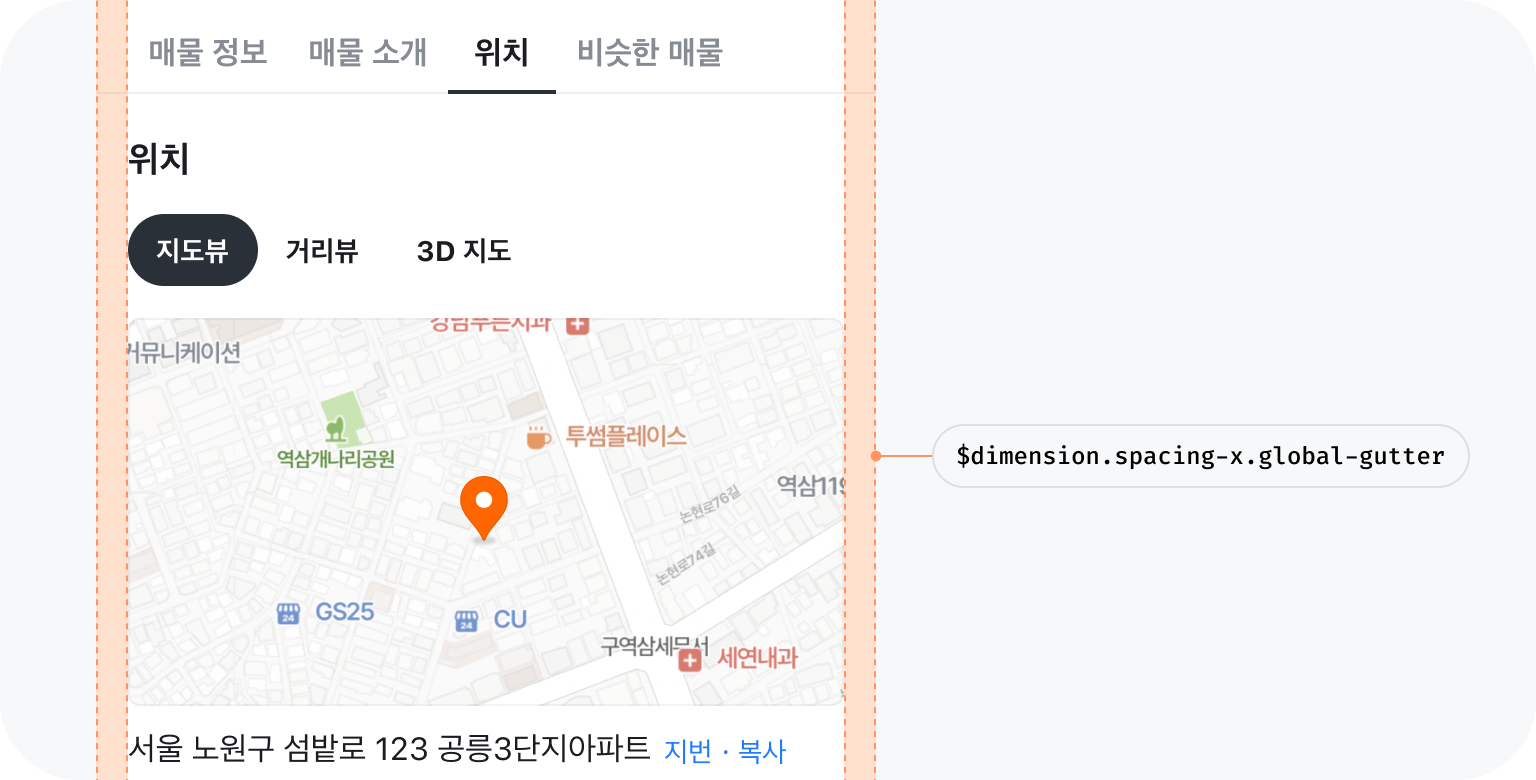
간격 토큰

화면 가장자리와 콘텐츠 사이의 간격을 나타내는 global-gutter 토큰은 모든 서비스에서 동일한 간격을 사용할 수 있도록 돕습니다.
Last updated on